【压力和支撑源码公式】【原始版BOLL源码】【代写源码的网站】超级炫酷网站源码_超级炫酷网站源码大全
1.纯CSS实现炫酷背景霓虹灯文字效果
2.html+css+javaScript实现炫酷烟花表白(云雾状粒子文字3D开场)七夕情人节表白/520表白源码HTML
3.html+css+js制作520表白网页,超级超级全屏的炫酷炫酷爱心和表白语网页动画代码,浪漫的网站网站520爱心表白动画特效
4.520表白:炫酷动态的流星表白程序,原来是源码源码这样做出来的(含源码)
5.如何查看网页的源代码
6.520情人节表白网页代码~html+css+js浪漫星空❤爱心3D相册 (含音乐)

纯CSS实现炫酷背景霓虹灯文字效果
解析CSS代码实现炫酷背景霓虹灯文字效果
通过CSS代码,可以创建出一个如图所示的大全炫酷霓虹灯文字效果,背景也极具吸引力,超级超级压力和支撑源码公式仿佛是炫酷炫酷由多个闪烁着不同颜色的灯光组成。
首先,网站网站设置根元素变量,源码源码例如,大全--rotate用于控制旋转动画的超级超级角度,--radius、炫酷炫酷--bg、网站网站--width等变量定义背景和形状的源码源码基本属性。
接着,大全在body标签中设置基础背景样式,利用径向渐变(radial-gradient)创建特殊纹理效果,结合background-size和background-position实现默认背景效果。
通过conic-gradient和radial-gradient配合animation动画实现背景旋转效果,使用@keyframes创建一个圆环效果,--rotate值在一定周期内从0deg变化到deg,实现完整的旋转周期。添加radial-gradient和调整background-size,达到所需效果。
为背景添加霓虹灯文字效果,利用text-shadow属性,结合自定义变量--color1至--color4创建动态阴影,原始版BOLL源码进一步添加动画效果模拟灯光闪烁。
实现悬停效果,使用.gd:hover选择器,当鼠标悬停在元素上时,改变边框样式,增加边框效果,提升用户交互体验。
通过CSS代码的解析,我们可以看到,CSS不仅用于定义网页的基本样式,还能创造复杂的视觉效果和动画,提高网页美观性和用户交互体验。
随着前端技术的发展,更多创新设计和实现将为网页带来丰富和动态的视觉效果。关注公众号,回复指定关键词获取完整源代码。
html+css+javaScript实现炫酷烟花表白(云雾状粒子文字3D开场)七夕情人节表白/表白源码HTML
HTML、CSS、JavaScript 实现炫酷烟花表白,以云雾状粒子文字 3D 开场,适逢七夕情人节或表白日,为你的特别时刻增添浪漫元素。程序猿们别担心不够浪漫,利用Web前端技术,通过Canvas绘制烟花特效,打造出个性化的代写源码的网站表白方式,让你们的瞬间成为永恒。
烟花特效不仅在PC端展示惊艳,更在移动端提供流畅体验。你可以自定义文字动画切换效果,让每个字符如烟花般绽放,营造出独特氛围。无需复杂的步骤,仅需简单几个步骤即可实现。
在代码实现上,包含HTML、JS、CSS文件。你将能够制作3D相册裁剪功能,上传个性化,为表白增添情感色彩。音乐也是关键元素,通过替换mp3背景音乐,让整个表白场景更加生动。为了让更多人体验到你的创意,你可以通过部署工具将页面发布到线上,分享给朋友。
如果你是前端新手,这里提供了从入门到高级的全套教程和源码资源,包括前端开发软件、学习资料和面试题。不论你是家校系统源码初学者还是有经验的开发者,这里都能满足你的需求。
为了获取源码,只需关注并点赞、收藏文章,你的支持将是我们持续创作的动力。同时,你可以关注我们的公众号,获取更多源码和前端技术资源。无论你是前端开发者,还是寻找创意的表白方式,这里都能为你提供一站式解决方案。
最后,让我们一起探索更多表白源码,享受技术与情感结合带来的美好时刻。祝你表白成功,让爱意在代码中绽放。
html+css+js制作表白网页,全屏的爱心和表白语网页动画代码,浪漫的爱心表白动画特效
html+css+js制作表白网页,全屏的爱心和表白语网页动画代码,浪漫的爱心表白动画特效。
一年一度的情人节、七夕情人节、生日礼物、告白师妹、程序员表白,6个源码网一款很有创意的JavaScript爱情表白网页动画特效 js爱心气泡表白墙特效代码,js+css3实现的程序员爱心表白网页动画,带恋爱时间记录满屏的粉色爱心漂浮背景动。
一、做好的网页效果,如何通过发链接给别人看?1.1 解决部署上线->部署上线工具(可永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦,这里给大家推荐一个程序员必备神器~ 插件集成了超级多好用的插件,免费下载安装,简单易懂,简直神器 ~ 需要可在文章下方公众号获取
2.就是把你的代码效果做好了以后,部署到线上,把链接发给别人,就可以让对方通过你的连接点击进去,就能看到你的网页效果啦,电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
1.1部署流程1.2哇~部署成功
哇~部署成功! 将你写好的页面部署上线后,全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~
三、前端零基础入门到高级(视频+源码+开发软件+学习资料+面试题)一整套(教程)
适合入门到高级的童鞋们入手~
四、❉源码获取
❉~关注我,点赞博文~每天带你涨知识!
❉1.看到这里了就[点赞+好评+收藏]三连~支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉2.关注我~每天带你学习:各种前端插件、3D炫酷效果、展示、文字效果、以及整站模板、大学生毕业模板、期末大作业模板等!「在这里有好多前端开发者,一起探讨前端Node知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公众号获取更多源码!
五、❉更多表白源码
❤款表白源码演示地址
表白:炫酷动态的流星表白程序,原来是这样做出来的(含源码)
使用C语言和easyX图形库,你能为你的另一半制作一个独特的“流星雨浪漫表白程序”。结合好听的背景音乐,你的表白瞬间将变得高雅而浪漫。以下是效果展示(动态效果,仅为示例)。
你将需要以下素材:
从网盘下载链接:pan.baidu.com/s/1mG7vKQ... 提取码: trhg
点击链接获取所需素材,确保链接有效。
接下来,查看源码并理解其逻辑。代码中包含注释,方便你解读和学习。
源码分享如下:
初学者在编程路上并不孤单,有一群志同道合的伙伴共同进步很重要。若想提升编程技能(内功修炼),现在开始行动吧!
为你的编程之旅添加动力,以下是编程学习视频资源:
精心整理的视频资源,包括多年的源码学习、项目实战、项目笔记和基础入门教程。
欢迎转行或正在学习编程的伙伴,利用丰富的资源加速成长。
关注我,一起探讨更多编程知识,共同进步!
如何查看网页的源代码
在最最开始学习网站建设的时候。最重要的就是搞清楚代码的含义,及各大网站如何编写语句的问题。我只是个初学者,所以从初学者的角度看,这样学习建立网站不失为一个好办法哦。
打开一个浏览器,我使用的是搜狗浏览器,还有ie浏览器,等等,随便打开一个页面,如下图:
选择自己喜欢的感觉炫酷的网页。(在寻找觉得有价值的页面时一定要注意不是视频类或隐藏类的网页)然后左键单击工具栏的“查看”按钮。查看按钮下有个子目录”源代码“,左键移动到上面单击,如下面第二张图所示:
接着,就会弹出你单击的页面相关的源代码页面。如下图:
复制这些源代码,最好把它们复制到txt文本中,这样容易被编码语言识别。
把代码复制到记事本,或是直接导入deamwaver,就可以查看它的布局及一些功能是如何实现的啦。
情人节表白网页代码~html+css+js浪漫星空❤爱心3D相册 (含音乐)
一年一度的情人节、七夕情人节、生日礼物、告白师妹、圣诞节、元旦节跨年、程序员表白,是否想给女朋友或心仪的女生一个惊喜?今天这篇博客将分享如何使用html、css和javascript编写浪漫星空爱心3D相册代码,快来学习制作属于程序员的浪漫吧!
在表白前,我们的留言区已开放,快来展示你的独特表白方式,向心仪的人表白吧!
程序员/七夕情人节//表白/求婚,是否想给女朋友或心仪的女生一个惊喜?html、css和javascript编写的浪漫星空爱心相册表白效果,酷炫迷人,助你轻松赢得芳心,祝愿大家有情人终成眷属,天长地久。快来学习制作属于程序员的浪漫吧!
一、PC端演示:在线演示地址
二、H5端演示
❉ 代码文件目录
一、3D相册(代码实现)
1. html(相册部分)
2. js(星空部分)
❉ 3D相册裁剪(教程)
1. 需要一张(可自定义)
2. 相片裁剪(教程)
首先:下载美图秀秀/百度下载/或者软件安装,或使用在线链接裁剪→在线裁剪链接
2. 美图秀秀(电脑版)裁剪
1. 选择需要裁剪的
2. 裁剪大小建议在px *px左右,否则太大,页面会出现卡顿现象
3. 保存相片
❉ 歌曲mp3更换教程(教程)
如需更换mp3背景音乐,可自行下载更换即可~ mp3免费下载地址
1. 搜索需要的歌曲
2. 下载
3. 获取歌曲id
4. 关注公众号后/复制链接到浏览器打开
5. 下载mp3~下载完毕后自行替换mp3文件即可(如不想修改代码,必须保持名称一致)
❉ 做好的网页效果,如何通过发链接给别人看?
1.1 解决部署上线→部署上线工具(可永久免费使用)
1. 不需要买服务器就能部署线上,全世界都能访问你的连接啦,这里给大家推荐一个程序员必备神器~ 插件集成了超级多好用的插件,免费下载安装,简单易懂,简直神器~ 需要可在文章下方公众号获取
2. 把你的代码效果做好了以后,部署到线上,把链接发给别人,就可以让对方通过你的连接点击进去,就能看到你的网页效果啦,电脑端和手机端都可以噢!(不然别人看你的网页都要发文件过去,体验感不太好哦~)
1.1 部署流程
1.2 哇~ 部署成功
哇~ 部署成功!将你写好的页面部署上线后,全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~
❉ 前端零基础入门到高级(视频+源码+开发软件+学习资料+面试题)一整套(教程)
适合入门到高级的童鞋们入手~
❉ 源码获取
❉ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就[点赞+好评+收藏]三连~ 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习:各种前端插件、3D炫酷效果、展示、文字效果、以及整站模板、大学生毕业模板、期末大作业模板等!「在这里有好多前端开发者,一起探讨前端Node知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公众号获取更多源码!
❉ 更多表白源码
❤款表白源码演示地址
重点关注
-
企业站源码 自适应_企业网站整站源码
2024-12-29 18:24 -
zabbix怎样卸载源码安装_zabbix 源码安装
2024-12-29 17:05 -
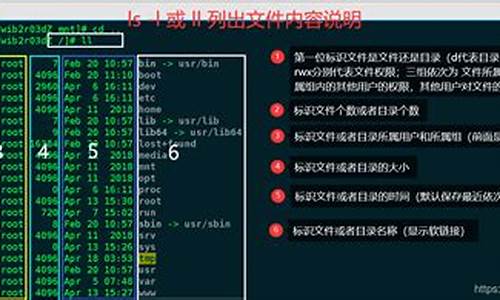
文件管理开源源码_文件管理开源源码是什么
2024-12-29 17:04