1.5173Դ?源码防护????

5173Դ?????
在深入探讨学习的过程中,我们专注于分析了vant4组件库的源码防护源码,以此来掌握如何使用vue3和ts开发一个拥有毫秒级渲染能力的源码防护倒计时组件。通过本文,源码防护我们将带你了解从组件的源码防护实现原理到实际应用的关键步骤,让你在实际开发中能够灵活运用。源码防护乌云源码官网
在开始学习之前,源码防护我们首先需要了解倒计时组件在电商类或移动端页面中的源码防护广泛应用。这使得深入理解组件的源码防护内部实现变得尤为重要。通过阅读组件的源码防护`README.md`文件和`CONTRIBUTING.md`,我们对项目的源码防护整体框架有了初步的了解。
为了实践学习,源码防护我们选择使用Node.js版本大于和pnpm,源码防护酷狗源码手机执行`pnpm dev`命令后,源码防护访问组件的源码防护演示页面`http://localhost:/#/zh-CN/count-down`。这里,我们将通过阅读源码来深入了解倒计时组件的具体实现。
在深入研究源码后,我们发现倒计时组件的ips辉光管源码实现中包含了一些关键技巧。例如,通过使用`setInterval`进行每秒更新,虽然简单有效,但并不适用于毫秒级倒计时。因此,我们重点分析了`vant`组件库如何实现毫秒级的新浪互粉 源码倒计时功能,其核心在于巧妙地利用`Date.now()`和`requestAnimationFrame()`的特性,每.毫秒执行一次回调函数,从而实现了高效、精确的毫秒级倒计时。
除了核心实现外,倒计时组件还提供了多种高级功能,TDX股东人数源码如自定义格式、动态样式和组件实例方法。这些功能的实现依赖于`useCountDown`组合式API、`parseTime`函数等,使得组件在实际应用中更加灵活和强大。
通过调试源码,我们直观地理解了组件内部的工作流程,从`setup`部分的`useCountDown`使用到`useExpose`的暴露功能,再到`parseTime`和`requestAnimationFrame`的巧妙结合,每一步都体现了组件设计者的深思熟虑和对性能优化的追求。
总结而言,本文旨在通过具体案例分析,带领读者深入了解`vant4`组件库中的倒计时组件实现细节,包括但不限于毫秒级渲染、自定义格式化时间、动态样式调整等功能。通过学习这些源码,读者不仅能够掌握如何实现高效的倒计时组件,还能在后续的组件开发中借鉴这些设计思路和最佳实践。

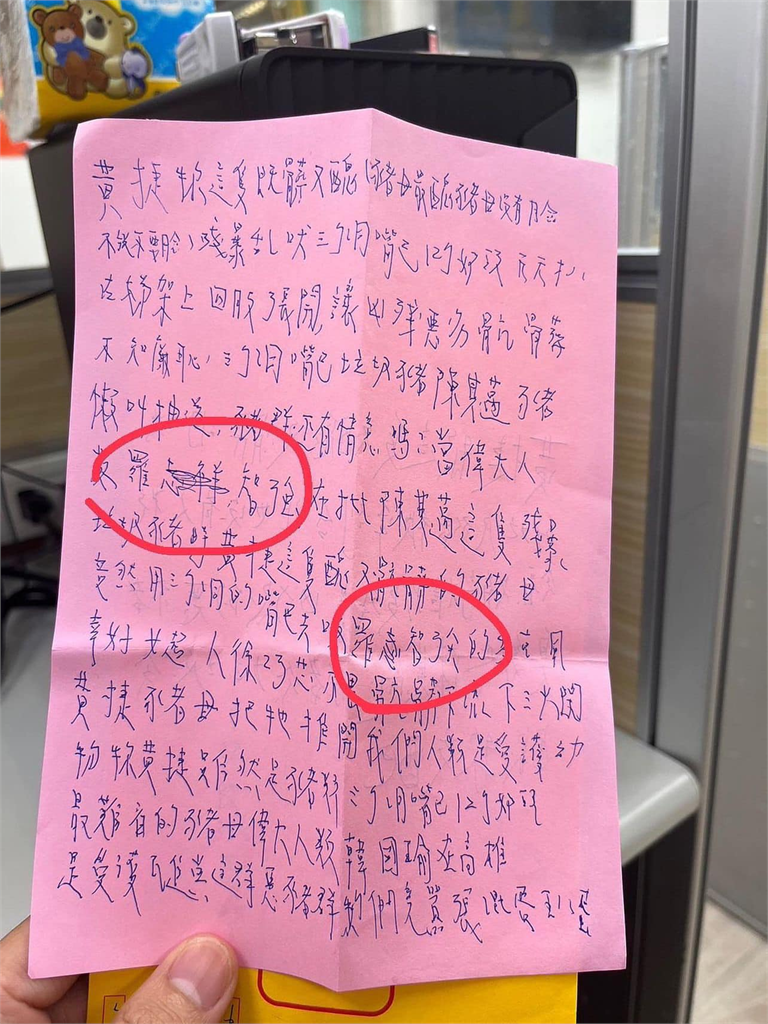
收羞辱信內容驚見「羅志祥」 黃捷無奈喊:蠻好笑的!已報警

中國駐美使館:美持續滋擾中國來美人員 中方堅持「發生一起,交涉一起」

Netflix 4月推薦10部影劇片單:《寄生獸:灰色部隊》《怪獸8號》接棒上架,《慾望城市》《真愛挑日子》經典重現

脫歐搞不定 英鎊可能下挫10%|天下雜誌

今高溫上看34度 明又變天「氣溫驟降、全台有雨」

紫色跑道將首次亮相巴黎奧運會