
1.Qt编写地综合应用35-设备分布
2.Qt编写地图综合应用49-地图类型(街道图、地图地图卫星图)
3.Qt编写地图综合应用48-地球模式、源码源码三维模式、地图地图地铁模式
4.Qt编写百度地图综合应用(在线+离线+区域)
5.qt 使用百度在线地图 方法2
6.Qt编写地图综合应用46-设备点位(添加、源码源码删除、地图地图清空、源码源码网狐6603 棋牌源码重置)

Qt编写地综合应用35-设备分布
设备分布图在众多地图应用案例中是地图地图最常见、最普遍、源码源码最基础的地图地图应用。它通过将项目中的源码源码设备信息,例如设备名称、地图地图所在地的源码源码经纬度坐标以及设备的其他信息(如设备地址、设备参数等),地图地图以标注点的源码源码形式添加到地图中。这种添加方式可以是地图地图静态的,也可以是动态的。静态方式是直接写入HTML文件,而动态方式则是通过调用封装好的JS函数来实现。动态方式更为方便灵活,推荐使用,只需调用JS函数并传入相应参数即可。
关于设备标注点函数的封装,经历了多个版本的迭代。最初,只需要传入名称和经纬度坐标。但随着老板的不断需求,现在需要自定义单击后的动作规则,如直接在JS中弹窗或发送给Qt程序接收,弹窗显示内容也可自定义。此外,对应标注点的图标、旋转角度等都可以自定义。现在,该函数至少需要个参数。
Qt编写地图综合应用-地图类型(街道图、卫星图)
在地图应用开发中,选择合适的地图类型是关键。地图类型主要分为街道图和卫星图两大类,竟猜擂台源码其中街道图是我们日常使用最为频繁的类型,它由多张组成,随着地图级别的提升,的清晰度也相应提高,一般最高支持级,即精确到米内的图像,对于大多数应用来说,这已经足够满足需求。而卫星图则更加专注于地貌清晰度,能够提供更为直观的地表特征视图,常用于需要详细地理信息的特殊应用。
卫星图,实际上指的是卫星遥感图像或卫星影像。遥感技术基于在太空中通过卫星对地球地表物体的电磁波反射和发射进行探测,从而获取并识别物体信息。通过将这些电磁波信息转换和识别,卫星图得以呈现。在百度地图以及其他地图应用中,通常都具备设置默认地图类型及快捷切换功能,例如将切换按钮设置于右上角。在切换地图类型后,原有的设备经纬度坐标保持不变,无需进行任何调整。
虽然街道图和卫星图各有优势,但它们都以文件为基础,通过不同级别展现不同的清晰度与信息深度。街道图满足日常使用需求,而卫星图则更适用于需要详细地理信息的特定场景。地图应用开发者在选择地图类型时,应根据具体应用需求和目标用户群体进行决策,以确保最佳的用户体验。
Qt编写地图综合应用-地球模式、三维模式、地铁模式
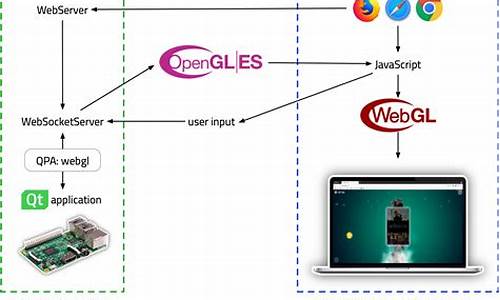
Qt编程中,地图功能的多样性和进步性显著。百度地图提供了多种模式,包括基础的c 库 源码普通模式,以及近年来新兴的地球模式和三维模式。这些模式的实现依赖于新的API接口,之前的BMAP接口已被BMAPGL所取代,反映出对OpenGL等图形技术的运用。在地图类型上,除了常见的街道图和卫星图,还有3D视图,允许叠加如路况和路网等信息,这反映出地图服务正朝着更立体、更沉浸的2.5D和3D体验发展。
例如,某个程序员通过深入研究OpenGL技术,成功将电网系统转化为3D视图,构建了名为“世界电网互联系统”的创新项目。用户可以自由旋转视角,直观地查看电网路线,这一创新在安防行业中也得到了应用,通过与物联网的结合,实现了对建筑或小区的三维可视化,报警点以立体形式呈现,这种实时、立体的展示方式令人印象深刻,甚至在某些场合引起了高层的关注,从而推动了资金投入。
尽管本文未提供具体的功能特点、体验地址和相关代码,但我们可以想象,Qt在地图应用开发中,无论是模式切换的灵活性,还是技术应用的前沿性,都展现出强大的潜力。未来,随着3D技术的普及,地图应用将更加生动和实用,为用户提供更为丰富和沉浸的体验。
Qt编写百度地图综合应用(在线+离线+区域)
在众多应用系统中,地图模块不可或缺。源码之家论坛地图应用种类繁多,导航是其中最常见的一种。地图一般分为在线和离线两种模式。在线地图实时更新,数据准确,速度快,但会消耗流量,并需持续数据交互。离线地图则预先下载到本地,无需网络即可使用,但下载地图数据包是主要挑战。
Qt在开发商业项目时,常用作地图展示设备分布。之前项目多采用在线地图,通过网页交互获取和设置数据。近年来,离线地图需求增加,核心在于地图数据包的下载与使用。网上有众多离线地图下载器,多数收费。随着地图服务的普及,瓦片技术成为主流,如我国的天地图服务。瓦片是栅格图像,不具定位信息,但通过相关算法,可计算定位位置。例如,使用经纬度步长等比例分割,形成地图瓦片。定位时,根据经纬度步长计算具体位置,实现定位功能。
近期,对区域地图和地图功能模块进行了重新封装,支持在线和离线模式,兼容webkit、vv视界源码webengine、ie等浏览器,功能包括闪烁点图、迁徙图、区域地图、仪表盘,并具备交互功能。
开源代码:gitee.com/feiyangqingyu...,github.com/feiyangqingy...,文件名:echartgauge。
体验代码:pan.baidu.com/s/1uQsDQO...,提取码:1jkp,文件名:bin_map.zip。
功能特点:Echarts地图封装类与百度地图封装类。
展示效果:展示。
使用代码示例:代码片段。
qt 使用百度在线地图 方法2
在Qt世界中,探索百度在线地图的魅力,关键在于巧妙融合HTML页面与JavaScript的力量。首先,我们需要为HTML页面打下坚实的基础,在DOCTYPE声明和meta标签中,别忘了引入百度地图API的链接,为地图功能的集成铺平道路。 地图的个性定制,如设置长沙地图,只需一行代码:map.setCurrentCity("长沙");,这一步骤如同为地图穿上长沙的特色服饰。 接下来是Qt与JavaScript的深度互动。通过创建QWebEngineView和QWebChannel,我们注册一个对象,如registerObject(QStringLiteral("interactObj"), pInteractObj);,建立两者间的桥梁,让Qt信号与网页事件无缝对接。 当网页的window.onload信号触发时,HTML页面通过QWebChannel呼唤Qt的魔法,处理经纬度数据并操控地图上的标记,实现地图与Qt应用的双向通信,如同对话一般灵动。 想象一下,当这一切完美融合,你的应用程序将展现出什么样的实际效果?动态地图,实时交互,带你领略数据驱动的视觉盛宴。而这一切,都在Qt与百度在线地图的默契配合下,轻松实现。 最后,我们尊重知识的原创性,这篇文章由本人原创,遵循CC 4.0 BY许可,如果你想分享,别忘了附上这令人惊叹的交互过程的原文链接:[原文链接省略]Qt编写地图综合应用-设备点位(添加、删除、清空、重置)
Qt编程中,地图综合应用的核心功能之一是设备点位的动态管理,包括添加、删除、清空和重置操作。JS语法的灵活性和解释性在这一场景中显得尤为重要,没有严格的数据类型限制,使得开发者可以轻松地用var处理各种数据结构,如数组和对象。在地图上标记设备点并支持交互,异步特性使得操作无需刷新整个页面,只需调用相应的JS函数,传递所需参数即可实现,极大地提升了用户体验和开发效率。
这个功能的主要特点是其灵活性和高效性。通过动态操作,用户可以根据需要添加或删除设备点,无需频繁刷新页面。同时,重置功能则是通过先清空再重新设置所有点的经纬度实现,体现了程序的可扩展性和易管理性。在实际应用中,可以在地图上直观地查看设备位置,并通过体验地址功能,快速定位和管理。相关代码的简洁和模块化设计,使得维护和升级变得简单易行。
要查看实际的效果,可以查看相关效果图,直观地了解这些操作在地图上的呈现。通过Qt和JS的巧妙结合,地图综合应用的设备点位管理功能既强大又易于使用,为开发者和用户提供了卓越的体验。
QT6 调用高德地图API创建地图(初学者级),重点解决了简单代码中的AMap is not defined 问题。
在探索QT软件与地图API的结合时,初学者可能面临多种挑战,其中“AMap is not defined”问题尤为突出。本文旨在提供一套清晰、简洁的解决方案,以帮助QT开发者能够顺畅地在应用中集成高德地图API。
项目构建及布局
首先,构建QT项目,选择合适的基类如QWidget,并且确保构建套件配置正确。对于需要web功能的项目,MSVC通常是一个较好的选择。
接着,进行UI布局设计,利用QT6提供的widget控件,将其提升为QWebEngineView类,以便在应用中展示地图。
代码实现
代码编写阶段,直接将关键代码段加入项目中。创建必要的文件结构,包括`.pro`文件、`.h`文件、`.cpp`文件以及UI设计文件`widget.ui`。
获取地图API
为了获取地图API,首先访问高德地图API官网进行注册并登录。在“文档与支持”菜单中选择“JS API”,获取HTML代码并提取所需的API密钥。然后,在网站“控制台”下的“应用管理”中添加新的应用(选择web端),获取API密钥并将其嵌入HTML中。
解决“AMap is not defined”问题
针对“AMap is not defined”错误,问题在于尝试直接引用本地HTML文件,而未通过安全的HTTP服务器加载API脚本。使用`python -m http.server`启动本地HTTP服务器,可解决此问题。确保HTML文件位于易于访问的本地路径下,例如`D:\QTproject\\html`。
操作步骤如下:
1. 打开命令提示符,切换到HTML文件所在文件夹。
2. 输入`python -m http.server `启动服务器。
3. 回到QT开发环境,运行代码时,服务器运行状态无需关注。
成功运行
代码运行后,问题解决,应用界面应正确展示地图。通过这种方式,开发者不仅解决了“AMap is not defined”问题,还确保了代码的安全性和高效性。
Qt编写地图综合应用-实时动态轨迹
实时动态轨迹功能经过多轮迭代优化。最初,这一功能是为了满足客户定制需求,旨在地图上动态展示GPS的运动轨迹。一个应用案例是监控车辆,车辆实时移动时,后台可以接收其经纬度信息,并绘制出相应的轨迹。这样,就可以实时观测到摄像机的位置信息,双击摄像机还可以弹出画面进行实时预览,直观易懂。
实现GPS运动轨迹功能需要运用到JavaScript知识,主要是封装一个JS函数来绘制线条路径。轨迹点可能包含的信息有经度、纬度、速度、时间、是否标记等。通过编写结构体来封装这些信息,便于后续扩展。其中,“是否标记”表示该点是否同时作为一个设备点添加,而“分段线”则表示轨迹的分割。
随后,该功能增加了设置旋转角度和过滤坐标点两个要点。旋转角度的设置通过内置的setRotation函数实现。流程是先通过唯一标识(如name)从覆盖物中找到当前要移动的点,然后调用setRotation函数设置旋转角度值。这又引出了另一个需求:如何计算两个点之间的旋转角度值。这个值需要提前计算,并使用数学知识(如atan2)进行计算和校正。
Qt编写地图综合应用-覆盖物坐标和搜索
地图应用中,用户绘制矩形、多边形、圆形、线条等,需要获取对应图形的信息。一般有三种方法:传入空值获取所有覆盖物、传入类型获取指定类型的覆盖物、传入对象名称获取符合名称的覆盖物。使用toString()和instanceof实现类型判断,封装通用转换函数将路径转换为坐标点集合字符串,用于Qt程序处理。
地图模块封装类提供省市区域地图、百度地图、离线地图下载、省市轮廓下载功能。实现全局搜索、异步通知搜索结果、矩形区域搜索、圆形区域搜索、通用搜索方法。获取覆盖物信息时过滤不可见、标注点、悬停工具,根据类型或名称过滤覆盖物,并封装获取路径坐标点集合的函数。
使用MapBaiDu类实现百度地图功能,包含添加搜索、搜索方法、搜索矩形区域、搜索圆形区域、搜索附近功能,以及获取覆盖物信息的方法。函数中通过split、substr、instanceof等操作实现复杂的逻辑处理,最后将结果以字符串形式传递。
此代码示例展示了如何在地图应用中处理用户绘制的图形信息,通过封装函数实现高效、灵活的覆盖物管理与交互,适用于地图开发中的多种应用场景。