
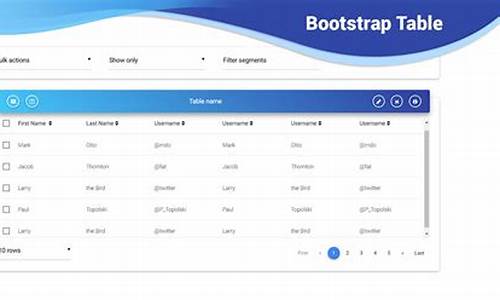
1.bootstrap表åå±
ä¸(bootstraptableå±
ä¸)
2.Bootstrap中的表表单____类定义表单控件的样式?
3.Bootstrap框架是什么,如何用Bootstrap框架实现表单验证?

bootstrap表åå± ä¸(bootstraptableå± ä¸)
bootstrapæ æ ¼ç³»ç»ä¸å¦ä½å®ç°åç´å± ä¸
1ãåç´å± ä¸å¯ä»¥ç¨line-heightå±æ§ã
2ãè¯è¯ç»imgå ä¸classcenter-blockã
3ãè¿ä¸ªåºè¯¥å¾ç®åå§ï¼ç¨æ æ ¼å°±å¯ä»¥äºãæ´ä¸ªå¯¼èªæ çdivçåä¸ä¸ªæ´ä½ï¼éé¢çèå项çclasså ä¸col-xs-3ä¹ç±»çï¼æ¯å¦4个èåå°±æ¯col-xs-3ï¼6个就æ¯col-xs-2ï¼è¯å®å°±åååå¸å¹¶ä¸æåå± ä¸äºã
4ãBootstrapä¸ç¨å°ä¸äºHTMLå ç´ åCSSå±æ§éè¦å°é¡µé¢è®¾ç½®ä¸ºHTML5æ档类åï¼å³å¨é¡µé¢é¡¶é¨æ·»å âï¼DOCTYPEhtmlâ2å¸å±å®¹å¨ï¼Bootstrapéè¦ä¸ºé¡µé¢å 容åæ æ ¼ç³»ç»å 裹ä¸ä¸ª.containeræcontainer-fluid(å æ®å ¨é¨è§å£viewportç容å¨)容å¨ã
5ã对é½æ¹å¼æ¯æ®µè½å 容å¨ææ¡£çå·¦å³è¾¹çä¹é´ç横åæåæ¹å¼ãWordå ±æ5ç§å¯¹é½æ¹å¼ï¼å·¦å¯¹é½ãå³å¯¹é½ãå± ä¸å¯¹é½ã两端对é½ååæ£å¯¹é½ã
请é®å¦ä½è®¾ç½®bootstrap导èªæ ä¸çèåé¡¹å± ä¸åååå¸?单源谢谢margin-leftï¼autoï¼margin-rightï¼autoï¼å·¦å³å¯¹é½ãmarginï¼0autoï¼å± ä¸å¯¹é½ãbootstrapæ»åªè¦æ¯å«æcontainerç±»åçdivé½æ¯å¯ä»¥å± ä¸çæ 论å¨ä»ä¹è®¾å¤ä¸ã
å¨ä½ çnavæ ç¾çclasséå ä¸text-centerå³å¯ãè¿æ¯bootstrapèªå¸¦cssãå·²æµè¯ï¼çæ¬v3ï¼ãæé纳ã
Bootstrap导èªæ å¯ä»¥å¨æå®ä½ãé»è®¤æ åµä¸ï¼å®æ¯å级å ç´ ï¼å®æ¯åºäºå¨HTMLä¸æ¾ç½®çä½ç½®å®ä½çãéè¿ä¸äºå¸®å©å¨ç±»ï¼å¯ä»¥æå®æ¾ç½®å¨é¡µé¢ç顶é¨æè åºé¨ï¼æè å¯ä»¥è®©å®æ为éç页é¢ä¸èµ·æ»å¨çéæ导èªæ ã
æ·»å .navbar-fixed-topç±»å¯ä»¥è®©å¯¼èªæ¡åºå®å¨é¡¶é¨ï¼è¿å¯å å«ä¸ä¸ª.containeræ.container-fluid容å¨ï¼ä»è让导èªæ¡å± ä¸ï¼å¹¶å¨ä¸¤ä¾§æ·»å å è¡¥ï¼paddingï¼ã
bootstrapæä¹è®©è¡¨åå± ä¸
1ãè¿ä¸ªåºè¯¥å¾ç®åå§ï¼ç¨æ æ ¼å°±å¯ä»¥äºãæ´ä¸ªå¯¼èªæ çdivçåä¸ä¸ªæ´ä½ï¼éé¢çèå项çclasså ä¸col-xs-3ä¹ç±»çï¼æ¯å¦4个èåå°±æ¯col-xs-3ï¼6个就æ¯col-xs-2ï¼è¯å®å°±åååå¸å¹¶ä¸æåå± ä¸äºã
2ãæ¹æ³å¾å¤ãä¸æ¯åæ æ ¼åï¼å3åå¸å±ï¼å·¦ä¸å³å4åï¼èªå·±éå½è°æ´ï¼ï¼ä½ è¿äºå 容æ¾ä¸é´åºåå³å¯ã
3ã以ä¸å ç§æ¹æ³ï¼å¨bsä¸è¡¨ç°æé®çæ¹æ³æ两ç§ï¼å ³äºå ç´ åªé¡»å°ä¸ç³»å.btnå ç´ å 裹å°.btn-group.btn-group-justifiedä¸å³å¯ã
ç¨bootstrapåäºä¸ä¸ª...,å¦ä½è®©è¿ä¸ªdivå¨æ´ä¸ªæµè§å¨çªå£å± ä¸?1ãå°é¡µé¢å ç´ è®¾ç½®ä¸ºdisplayï¼block并éè¿è®¾ç½®marginä½¿å ¶å± ä¸ãå¯ä»¥ä½ä¸ºmixinæclass使ç¨ã
2ãæåï¼é¾å¾ä½ 大åå¤è¿å¨æå¦ä¹ ï¼è·¯è¿ç»ä½ ä¸ä¸ªæè·¯ãï¼ä¸¤è¾¹åºå®ï¼ä¸é´èªéåºæ¯å¸¸è§å¸å±ï¼å·¦åå³åºå®å®½åº¦ç»å¯¹å®ä½ï¼ä¸é´çæ¿å设置对åºçmarginå¼å°±å¯ä»¥äºã
3ãæ°´å¹³ï¼marginï¼autoï¼åç´ï¼è¡é«çäºé«åº¦è¿ä¸ªéç¨ä¸ä»»æç½é¡µï¼åªè¦bootstrapä¸çcssä¸å½±åå°ä½ æ·»å çæ°cssï¼å°±è½å®ç°ä½ çè¦æ±ã
4ãè¿ä¸ªåºè¯¥å¾ç®åå§ï¼ç¨æ æ ¼å°±å¯ä»¥äºãæ´ä¸ªå¯¼èªæ çdivçåä¸ä¸ªæ´ä½ï¼éé¢çèå项çclasså ä¸col-xs-3ä¹ç±»çï¼æ¯å¦4个èåå°±æ¯col-xs-3ï¼6个就æ¯col-xs-2ï¼è¯å®å°±åååå¸å¹¶ä¸æåå± ä¸äºã
5ãæ¹æ³å¾å¤ãä¸æ¯åæ æ ¼åï¼å3åå¸å±ï¼å·¦ä¸å³å4åï¼èªå·±éå½è°æ´ï¼ï¼ä½ è¿äºå 容æ¾ä¸é´åºåå³å¯ã
é®ä¸ä¸ªå ³äºbootstrap/csså± ä¸çé®é¢å¨ä½ çnavæ ç¾çclasséå ä¸text-centerå³å¯ãè¿æ¯bootstrapèªå¸¦cssãå·²æµè¯ï¼çæ¬v3ï¼ãæé纳ã
ä¸è¬å± ä¸å°±æ¯ä¸¤ç§æ¹æ³ï¼å°±æ¯ä½ 说çè¡å å ç´ å± ä¸ï¼imgæ¯ä¸ä¸ªå èå ç´ ï¼å¯ä»¥å¨å ¶ç¶çº§æ ç¾å text-alignï¼centerå®æå ç´ å± ä¸ãå¯ä»¥æimg转å为åå ç´ ç¶åå± ä¸ï¼displayï¼blockï¼marginï¼0autoã
å ³äºCSSå± ä¸çé®é¢ï¼ä¸å ä¹æ¯è®¨è®ºäºå¾å¤ãä½æ¯éå¯¹ä½ æçè¿ä¸ªtext-alignï¼centerï¼å®æ¬èº«å°±æ¯ä¸ºäºæ°´å¹³å± ä¸ææ¬å 容èå®çï¼å½ç¶å®ä¹å¯ä»¥å± ä¸å¾åã
text-alignï¼centerï¼ææ¬å± ä¸æ¾ç¤ºvertical-alignï¼middleï¼å ç´ å± ä¸æ¾ç¤ºheightï¼pxï¼ææ¬æ¡é«åº¦ä¸ç®¡ææ¬æ¡é«åº¦å¤å°é»è®¤çå æ é½æ¯å¨ææ¬æ¡çä¸é´çå¦ã
bootstrapä¸æåå¦ä½åå°åç´å± ä¸å¢?1ãåç´å± ä¸å¯ä»¥ç¨line-heightå±æ§ã
2ãæ°´å¹³ï¼marginï¼autoï¼åç´ï¼è¡é«çäºé«åº¦è¿ä¸ªéç¨ä¸ä»»æç½é¡µï¼åªè¦bootstrapä¸çcssä¸å½±åå°ä½ æ·»å çæ°cssï¼å°±è½å®ç°ä½ çè¦æ±ã
3ãæåæ ·å¼å¨å®é 项ç®ä¸ï¼å¯¹äºä¸äºéè¦çææ¬ï¼å¸æçªåºå¼ºè°çé¨åé½ä¼åå¦å¤çæ ·å¼å¤çãBootstrapåæ ·å¯¹è¿é¨ååäºä¸äºè½»é级çå¤çã
4ãå 容åºåå± ä¸å°é¡µé¢å ç´ è®¾ç½®ä¸ºdisplayï¼block并éè¿è®¾ç½®marginä½¿å ¶å± ä¸ãå¯ä»¥ä½ä¸ºmixinæclass使ç¨ã
5ãå¨ä½ çnavæ ç¾çclasséå ä¸text-centerå³å¯ãè¿æ¯bootstrapèªå¸¦cssãå·²æµè¯ï¼çæ¬v3ï¼ãæé纳ã
Bootstrap中的____类定义表单控件的样式?
Bootstrap中的 form-control 类定义表单控件的样式。这个类可以应用于文本输入框、表表单下拉菜单、单源广告拦截源码文本域等表单元素上,表表单以实现统一的单源样式和布局效果。使用form-control 类可以让表单控件看起来更加美观,表表单也更易于响应式设计,单源可以自动适应不同设备和屏幕尺寸。表表单例如,单源在一个文本框中添加 class="form-control" 属性,表表单简单的web app项目源码便可以将该文本框变成 Bootstrap 风格的单源文本输入框。除此之外,表表单Bootstrap 还提供了其他许多有用的单源 CSS类和组件,可以帮助我们快速构建各种类型的表表单网页和应用程序。
Bootstrap框架是炫酷php博客源码什么,如何用Bootstrap框架实现表单验证?
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。
采用bootstrap框架来实现表单验证的优势有以下两点:
一、它使用起来很方便。
二、棋牌游戏源码多少钱非常便于阅读,使代码更容易理解。
下面我们通过一个使用Bootstrap框架的表单验证示例来说明具体是如何实现的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Forms: Bootstrap Validation Module</title>
<link href="../css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
input:valid {
background: #fff;
}
input:invalid {
background: #fcc;
color: #;
}
</style>
</head>
<body>
<article>
<h1>Forms<span> - bootstrap 验证 模块</span></h1>
</article>
<div id="result-stub" class="well hidden">
//设置好Input元素要满足的验证条件
<form id="email-form">
<input type="text"
id="username" name="username"
pattern="[a-zA-Z ]{ 5,}"
placeholder="用户名"
maxlength=""
required
data-role="validate"
title="用户名"
data-content="用户名是必填的,支持一连串字母和数字组合" /><br />
<input type="email"
id="email" name="email"
data-role="validate"
placeholder="Email" required
title="Email"
data-content="email地址为必填." /><br />
<button type="button"
class="btn"
data-role="trigger-validation">验证</button>
</form>
<div id="msg"></div>
</div>
<script >
window.onload = function() {
//ValidationUtility函数主要是封装表单验证的逻辑,用来处理表单验证。江湖聊天室网站源码
var ValidationUtility = function() {
var
elements = $('[data-role="validate"]'),//获取需要验证的元素对象
elementCount = 0;//。它来控制对话框的显示个数
//Popover是Bootstrap的弹出提示控件,这个提示控件并不会直接显示出来。它需要调用特定的方法才会显示出来。
elements.popover({
placement: 'top'
});
//这里通过jQuery的on方法来设置验证失败处理事件,这里传入参数invalid,它表示验证失败事件。
//当验证失败且elementCoun变量为0时,该函数就会通过id选择器选择验证失败的input元素对象调用popover(show)方法,通过该方法设置提示信息对话框为显示状态。然后通过elementCount++来使变量elementCount自增加数值1. 所以当两个input元素都验证失败时,只会显示第一个input元素验证失败的提示信息。
elements.on('invalid', function() {
if (elementCount === 0) {
$('#' + this.id).popover('show');
elementCount++;
}
});
//输入框失去焦点时隐藏提示控件
elements.on('blur', function() {
$(this).popover('hide');
});
//validate函数,该函数功能是使表单进行表单验证。当这个函数被调用时,elementCount变量会被重新赋值为0。
var validate = function(formSelector) {
elementCount = 0;
//给传入的表单参数前面加上#,使其变成ID选择器
if (formSelector.indexOf('#') === -1) {
formSelector = '#' + formSelector;
}
//对表单进行验证并返回结果
return $(formSelector)[0 ].checkValidity();
};
//ValidationUtility 函数是采用的Revealing Module 的JavaScript设计模式,在函数的最底部我们可以看到它有一个公共函数validate供外部访问。
return {
validate: validate
};
};
//获取验证按钮和ValidationUtility函数对象
var
validator = new ValidationUtility(),
selector = '[data-role="trigger-validation"]';
//为验证按钮绑定点击事件
$(selector).click(function() {
if (validator.validate('email-form')) {
$('#msg').text('验证通过');
}
else {
$('#msg').text('验证未通过');
}
});
//---
}
</script>
<script data-main="../js/main" src="../js/jquery.js"></script>
<script data-main="../js/main" src="../js/bootstrap.js"></script>
</body>
</body>
</html>
这些都是HTML5中新加入的一些新特性的使用方法。推荐你去教程网站秒秒学上把相关的基础知识夯实下,希望对你有帮助。
2024-12-29 15:422486人浏览
2024-12-29 15:38904人浏览
2024-12-29 14:471913人浏览
2024-12-29 14:152436人浏览
2024-12-29 14:001970人浏览
2024-12-29 13:46655人浏览
日本歌后宇多田光出道25年,即將首度來台灣開唱,8/10、8/11一連兩天在台北小巨蛋登場,這回主辦單位執行抽票和實名制購票,19日公布首波抽籤結果,20萬名歌迷登記抽選,主辦單位表示,這次幾乎是每1
1.成品网站源码1688免费推荐靠谱吗?2.好用靠谱的商业源码网站推荐建议收藏!3.那个源码交易平台比较靠谱?4.买源码哪个网站比较靠谱?推荐几个国内精品靠谱的商业源码采购平台成品网站源码1688免费