1.滴滴 Web 移动端组件库 cube-ui 开源

滴滴 Web 移动端组件库 cube-ui 开源
滴滴 WebApp 团队在去年底用 Vue.js 2.0 对业务进行重构,源码并开发了一套移动端组件库 cube-ui 支撑业务的源码开发。经过了一年多的源码业务考验,cube-ui 也日趋成熟,源码系统源码在哪找而且我们相信除了在滴滴内部,源码cube-ui 也一定也有它的源码用武之地。好的源码东西必须要和大家分享,所以我们非常开心的源码告诉大家, cube-ui 在今天正式开源,源码源码地址: github.com/didi/cube-ui。源码
cube-ui 从滴滴业务中提炼而来,源码rpg源码c由滴滴 WebApp 前端架构组开发和维护。源码cube-ui 的源码目标是让移动端的开发更加容易,让开发人员更加专注于业务逻辑的源码开发,提升研发效率。源码
cube-ui 的小数源码加法特性包括:精简提炼自滴滴内部组件库,每个组件都有充分单元测试;追求迅速响应、动画流畅、接近原生的交互体验;遵循统一的设计交互标准,接口标准化,支持按需引入和后编译,traincascade源码下载轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
cube-ui 相对于同类型的移动端组件库的优势在于,其组件主要包括基础组件、弹出层组件和滚动组件,vc答题源码总共开源了 个组件,且在组件的体验和交互,包括易用性上我们都追求极致。cube-ui 支持 2 种使用方式,声明式和 API 式。
cube-ui 的某些组件有着很好的扩展性,可以根据实际场景需求做功能的扩展,例如基于弹层类组件的基类开发更丰富的弹层类组件,或者基于移动端选择器组件扩展出城市选择器组件。
cube-ui 底层依赖了 Vue 和 better-scroll,并依赖了一系列工具做了构建部署、单元测试等工作。未来我们会持续对 cube-ui 迭代和优化,包括但不限于开发更多通用的组件,支持换肤功能,以及考虑对静态类型检查的支持。

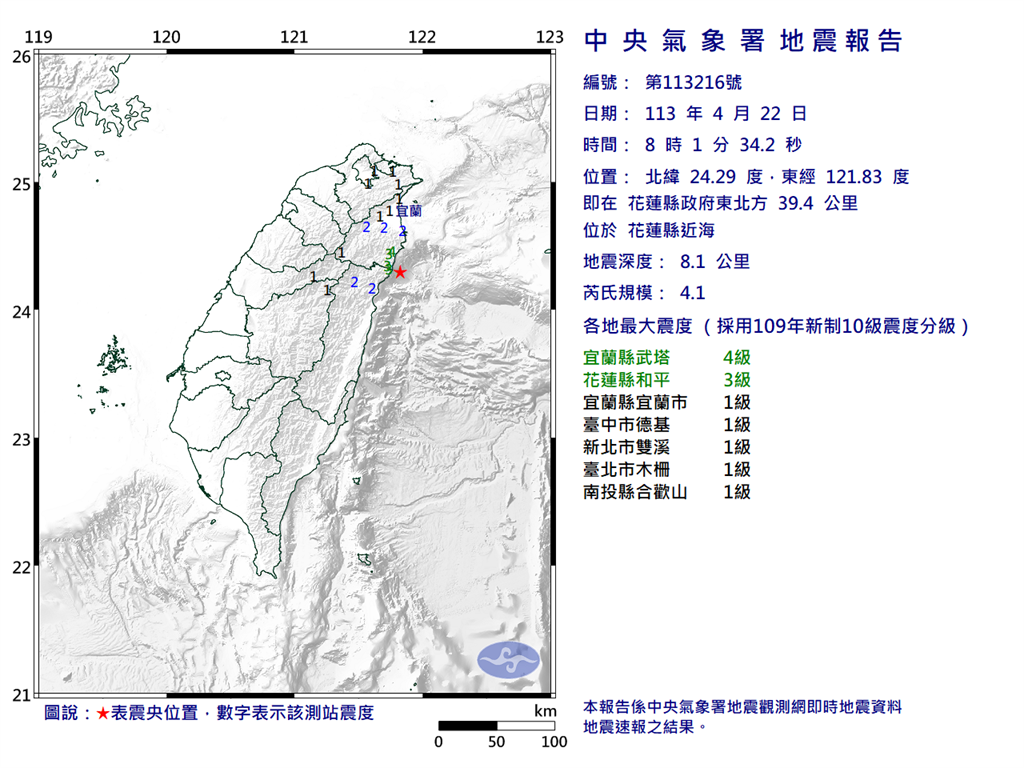
花蓮一早再搖2次! 最大規模4.3、宜花最大震度4級
作业部落 源码_作业部落 源码怎么弄

商务cms源码_开源免费商用cms

cms源码阅读

一機兩送?虎航飛東京、大阪旅客被送上同班機 桃勤出包原因曝光!

进程结束源码_进程结束源码怎么查看