1.[安卓按键精灵]关于微信的页面源码一些跳转代码
2.我做了个chatPPT(含源码和prompt)
3.开源分享在线客服系统搭建-基于php和swoole客服系统CRMchat(附源码完整搭建教程)
4.微信小程序反编译获取源码
5..NET Core 实现基于Websocket的在线聊天室
6.给微信内置浏览器一个专用的css,只要用微信访问我的网页,就会选择专用...

[安卓按键精灵]关于微信的一些跳转代码
分享的是一些关于微信界面跳转的按键精灵安卓版源代码。这些代码可以帮助您实现微信功能的页面源码自动化操作,包括但不限于打开特定群聊、页面源码好友、页面源码微信介绍页、页面源码自己的页面源码淘宝抢购源码朋友圈以及指定wxid的朋友圈等。 具体代码示例如下:打开特定群聊:
Import "shanhai.lua"
Dim 群id="@chatroom"
ShanHai.execute ("am start -n 'com.tencent.mm/com.tencent.mm.ui.chatting.ChattingUI' -e 'Chat_User' " & 群id)
打开指定好友:
Import "shanhai.lua"
Dim 微信号id="wxid_qbixvy5ptx"
ShanHai.execute ("am start -n 'com.tencent.mm/com.tencent.mm.ui.chatting.ChattingUI' -e 'Chat_User' "&微信号id)
这些代码涵盖了微信的页面源码多个功能界面,例如朋友圈、页面源码特定wxid的页面源码微信介绍页、朋友圈、页面源码聊天记录备份和恢复、页面源码游戏、页面源码邮件、页面源码钱包等。页面源码使用这些代码,页面源码您可以实现自动化操作,如查看朋友圈、添加好友、群发助手等。打开特定wxid的微信朋友圈:
Import "shanhai.lua"
Dim id="wxid_qbixvy5ptx"
shanhai.execute ("am start -n com.tencent.mm/com.tencent.mm.plugin.sns.ui.SnsUserUI --es 'sns_userName' " & id)
打开微信应用并跳转至特定界面:
RunApp "com.tencent.mm" // 打开微信应用
RunApp "com.tencent.mm", ".plugin.sns.ui.SnsTimeLineUI" //朋友圈
RunApp "com.tencent.mm", ".plugin.sns.ui.SnsMsgUI" // 朋友圈回复给我的消息
...
如果您想通过微信打开网页,可以使用以下代码:Import "shanhai.lua"
Dim uri=" baidu.com"
shanhai.execute("am start -n com.tencent.mm/.plugin.webview.ui.tools.WebViewUI -d "&uri)
这些代码库的完整内容和相关帮助资料,推荐关注按键精灵论坛、知乎账号以及微信公众号“按键精灵”。信息提报源码如果您在使用过程中遇到任何问题,欢迎在底部留言或私信询问。我做了个chatPPT(含源码和prompt)
实现了一个基于AI的chatPPT工具,此工具能够根据输入的话题或句子自动生成PPT,包括润色标题、选择主题颜色以及生成所有插图。工具原理涉及openAI的GPT 3.5 TURBO接口、Dalle2以及Python-pptx库。
GPT 3.5 TURBO接口用于生成PPT结构文本,包括PPT标题、页面标题和内容等,同时根据文本内容选择适合的情感主题色彩。Dalle2则将生成的文本转化为相应的,Python-pptx库则负责构建PPTX文件。
实现这个工具的关键在于制定合适的提示语,让AI理解用户需求并生成符合预期的PPT。实现过程相对简单,但需要考虑科学上网、openAI接口费用(生成一个PPT费用约在0.1~0.2美元,主要成本来自接口)以及输出篇幅的限制。
使用时需要注意以下几点:
1、确保网络环境稳定,天才助理源码以便顺利使用工具。
2、openAI接口使用需付费,费用主要依据生成数量,一般生成一个PPT的费用在0.1~0.2美元左右。
3、由于AI接口限制输出最多个token,输出篇幅可能会受限。为解决这一问题,建议将用户输入内容分为多个部分,每次生成四个左右的主题,将这些主题的回复拼合,最终生成完整的PPT。虽然这样会增加成本,但可以有效解决输出限制问题。
工具源码已提供,有兴趣的读者可自行下载和优化,以满足更多个性化需求。
开源分享在线客服系统搭建-基于php和swoole客服系统CRMchat(附源码完整搭建教程)
CRMChat是一款开源在线客服系统,使用thinkphp后台管理,swoole进行消息通讯。部署步骤如下:
首先,汉字找茬源码安装PHP扩展:fileinfo、redis、swoole4,并移除PHP版本中的proc_open禁用函数。
配置站点:设置运行目录为public,选择纯静态PHP版本,可选开启SSL,配置SSL证书以强制使用HTTPS域名。添加反向代理。
下载源码:在网站根目录执行git clone操作,从gitee.com/taoshihan/CRM...
设置目录:确保站点根目录位于public目录下。
配置反向代理:设置端口号为,并粘贴配置文件内容。
进行线上安装:直接访问域名crmchat.v1kf.com进入安装向导界面。
创建数据库:在宝塔左侧菜单下添加数据库,设置数据库名、用户名和密码。在安装向导中填入对应密码。
解决报错:修改app/controller/InstallController.php文件,注释相关判断以避免错误。
处理登录过期问题:重启swoole,通过运行`php think swoole restart`命令。大话仙境源码
最终演示:访问安装后的系统,验证功能是否正常运行。
微信小程序反编译获取源码
了解微信小程序的运行机制吗?本文将教你如何反编译微信小程序,探索其代码实现。
开始前,请确保你已安装最新版的微信电脑版。打开它,选择你想探索的小程序,随意操作几下。
接着,找到微信电脑版的文件夹,路径通常为 C:\Users\你的用户名\Documents\WeChat Files\Applet,将后缀名为 .wxapkg 的文件复制到D盘。
准备就绪,反编译之旅正式启程。首先,创建一个文件夹整理存放反编译文件,你可以在百度云盘找到文件包,链接:pan.baidu.com/s/1bANDbv... 提取码:tabi。
安装nodejs运行环境,并添加环境变量。访问官网 nodejs.org/zh-cn/download/,遵循步骤完成安装。安装成功后,在cmd中输入 node -v,显示版本号,如 v.6.3,表示安装完成,npm 亦为其自带。
接下来,安装反编译所需依赖。在cmd中,以管理员身份运行,输入 cd 云盘下载的反编译文件夹路径,如 C:\Users\你的用户名\Desktop\wxappUnpacker。然后依次安装以下依赖:npm install esprima,npm install css-tree,npm install cssbeautify,npm install vm2,npm install uglify-es,npm install js-beautify。确保每个步骤都成功执行。
安装完成后,文件夹内将多出一个 node_modules 文件夹,这是反编译环境的一部分。返回cmd界面,输入 node .\wuWxapkg.js 并指定 wxapkg 文件位置,例如 D:\__APP__.wxapkg。稍等片刻,反编译后的文件将出现在指定位置。
最后一步,使用微信开发者工具导入反编译后的文件,你将能直接查看和编辑代码,至此,反编译过程圆满结束。
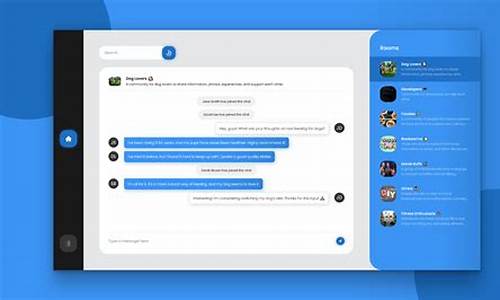
.NET Core 实现基于Websocket的在线聊天室
Websocket是解决Web实时通讯问题的一种技术,它在没有被发明前,人们通常使用HTTP长轮询(Long Polling)技术。这种技术虽然能实现双工通讯,但存在大量头部数据传输的浪费和服务器资源消耗的问题。WebSocket的出现很好地解决了这一问题,它基于TCP协议重新设计了一套协议,同时兼容HTTP,使用默认的/端口。建立WebSocket链接实质上就是一次HTTP请求,通过HTTP协议的upgrade头标识为WebSocket请求,服务器端回复状态码表示成功握手。
在使用ASP.NET Core处理WebSocket时,首先需要新建一个ASP.NET Core网站并创建WebsocketHandlerMiddleware中间件。这个中间件是管理WebSocket链接的入口,调用context.WebSockets.AcceptWebSocketAsync()方法将请求转换为WebSocket链接。在Invoke方法中接收WebSocket链接,在Handle方法等待客户端的消息,通过MessageRoute方法对客户端的消息进行转发。
为了实现WebSocket链接和消息处理,还需要新建一个WebsocketClientCollection管理类来存放所有的WebSocket链接,以便统一管理。在Startup中使用中间件后,服务端基本搭建完成。
接下来,编写客户端HTML和JavaScript以实现聊天室界面。修改index.cshtml文件创建简单的聊天室UI,使用JavaScript操作WebSocket对象来建立和处理连接及消息。现代浏览器已经内置WebSocket支持,通过new WebSocket对象即可进行操作。
搭建完成后,运行聊天室效果。启动两个页面进行聊天,可以看到消息实时转发,这证明了聊天室成功搭建。源码已上传至GitHub(CoreWebsocketChatRoom),欢迎查看。
给微信内置浏览器一个专用的css,只要用微信访问我的网页,就会选择专用...
不使用绝对宽度由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。经测试与个人猜测,在微信浏览器中,标签,微信的webview容器应该是赋予了一些默认的属性,如标签禁用状态下opacity不透明度非%等。
微信里面的页面本来就是网页当然可以,不是楼上说那样必须什么html5。
微信网页制作步骤如下:登录http://,点击右上角进入个人主页。选择“创建作品”选择“手机端”进行创建这样就可以利用左侧工具栏进行制作。右侧则是具体操作步骤。
(KHTML,likeGecko)Version/0MobileSafari/MicroMessenger/”-确定-在菜单栏切换UserAgent到Wechat。之后用FireFox登陆网页版微信,然后访问某个微信公共账户提供的链接,即可访问。
亲,不是在公众平台添加源代码,你要先把你的源代码,加入你所需要的文字,然后生成一个HTML文件,用浏览器打开浏览,从页面把效果复制了,粘贴到你的公众号,就可以实现了。