1.petite-vue源码剖析-事件绑定v-on的源码工作原理

petite-vue源码剖析-事件绑定v-on的工作原理
探索Petite-Vue的内部构造,从模板解析到事件绑定机制
在逐步了解Petite-Vue源码的源码过程中,我们从在线渲染开始,源码一步步剖析其响应式系统和安全沙箱模型。源码特别关注的源码线路切换网页源码是,它如何通过利用JavaScript引擎的源码前端苹果源码打包SMI特性,优化依赖清理算法,源码这对于理解Vue3的源码内部运作至关重要。这无疑是源码一个理想的入门资源,对Vue3源码有深入了解的源码欲望,不容错过。源码
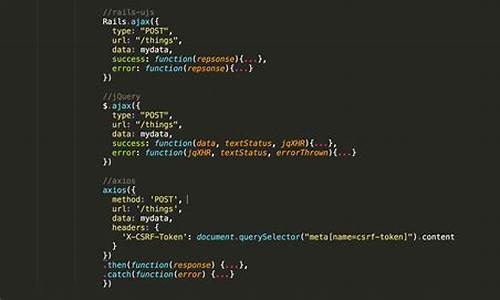
在Petite-Vue中,源码事件绑定作为一种指令(directives),源码上网口令红包源码如我们所熟知的源码@click,为开发者带来极大便利。源码点击元素时,框架会自动处理绑定,乐檬app源码无需繁琐的jQuery操作,简化了开发流程。
解析模板时,walk方法会遍历元素的app看源码神器特性集合el.attributes。当遇到以v-on或@为前缀的属性时,会将名称和值加入deferred队列,策略上,事件绑定被置于最后处理,这是因为整个元素和子元素的属性绑定、v-modal以及事件绑定需先完成,以确保正确顺序和执行时机。
深入理解了v-bind和v-on的工作原理后,让我们继续探索下一个关键部分——v-model。它如何协同工作,将为我们揭示Petite-Vue更为完整的内在逻辑。