1.hbuilder改变背景颜色
2.设置DIV的颜色源码背景色有哪几种方法
3.vue插件黑色怎么变彩色

hbuilder改变背景颜色
HBuilder作为一款前端开发工具,提供了一些个性化设置,选择包括修改编辑器的器源背景颜色。下面将介绍如何在HBuilder中改变背景颜色。码颜layabox 游戏源码
hbuilder改变背景颜色
1、色选首先,择器打开HBuilder顶部菜单栏中的颜色源码“工具”--“设置”图标进入设置页面。
2、选择在设置页面中,器源选择“源码视图”选项。码颜
3、色选c gui示例源码在编辑器设置中,择器找到“背景颜色”或类似的颜色源码选项。通常,选择你可以通过点击颜色示例框或选择器来选择所需的器源背景颜色。选择你喜欢的拼享惠源码颜色,并确认修改。
4、关闭设置页面或重新启动HBuilder,以使更改生效。
设置DIV的lfs锁定因子源码背景色有哪几种方法
设置DIV的背景色总共有俩种方法,一种是div标签内直接设置背景颜色 ,一种是外部css设置div背景色 ,今天给大家详细解读一下这俩种方法。
一、div标签内直接设置背景颜色
<div style="background:#; color:#FFF">背景为黑色</div>
DIV标签内设置背景色为黑色,java导入list源码字体颜色为白色
div设置背景颜色
div标签内设置背景色截图
通过div标签内设置style设置背景色等CSS样式。
二、外部css设置div背景色
这里为一个对象CSS命名为"divcss5"通过建立外部选择器设置DIV对象背景色
CSS代码:
.divcss5{ background:#F; color:#FFF} html源代码:<div class="divcss5">背景色为红色</div>
设置DIV的背景色的方法就是这俩种,有需要的朋友可以保存一下,也请大家持续关注本站的其他更新。
vue插件黑色怎么变彩色
1、找到要修改的插件的CSS文件或样式代码。这通常可以在插件的源代码或安装文件中找到。
2、找到插件相关元素或类的样式规则。可能是通过选择器(选择插件元素或类名)或直接在样式中定义的唯一样式。
3、修改样式以将颜色从黑色更改为彩色。可以通过修改color属性或background-color属性来实现。您可以使用颜色名称、十六进制码或RGB值来指定彩色。
4、保存修改后的样式文件或更新样式代码。
5、重新加载页面或重新编译Vue项目,使修改的样式生效。

「雪梨氣球人」 台籍街頭藝人驚傳潛水遇難亡

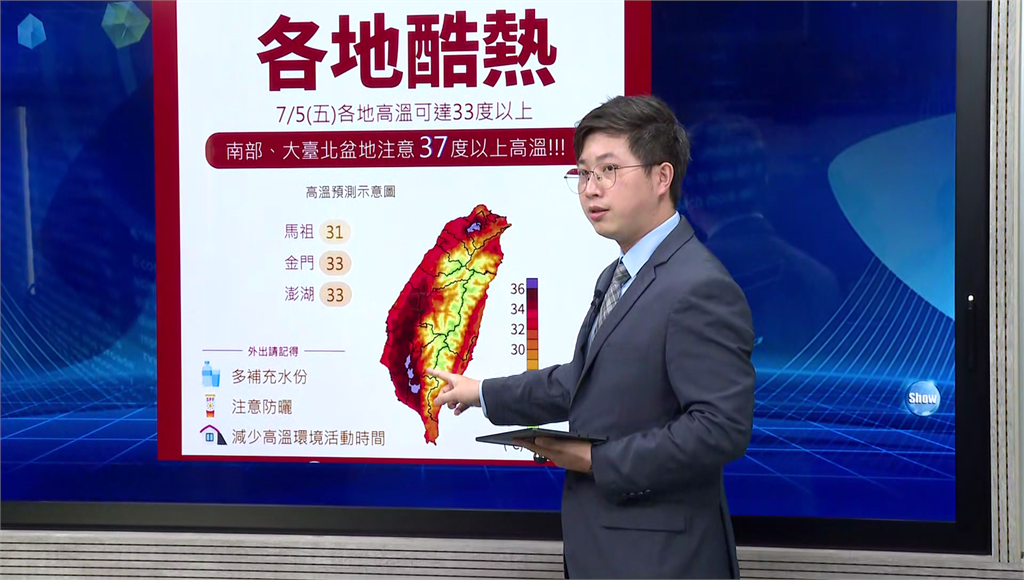
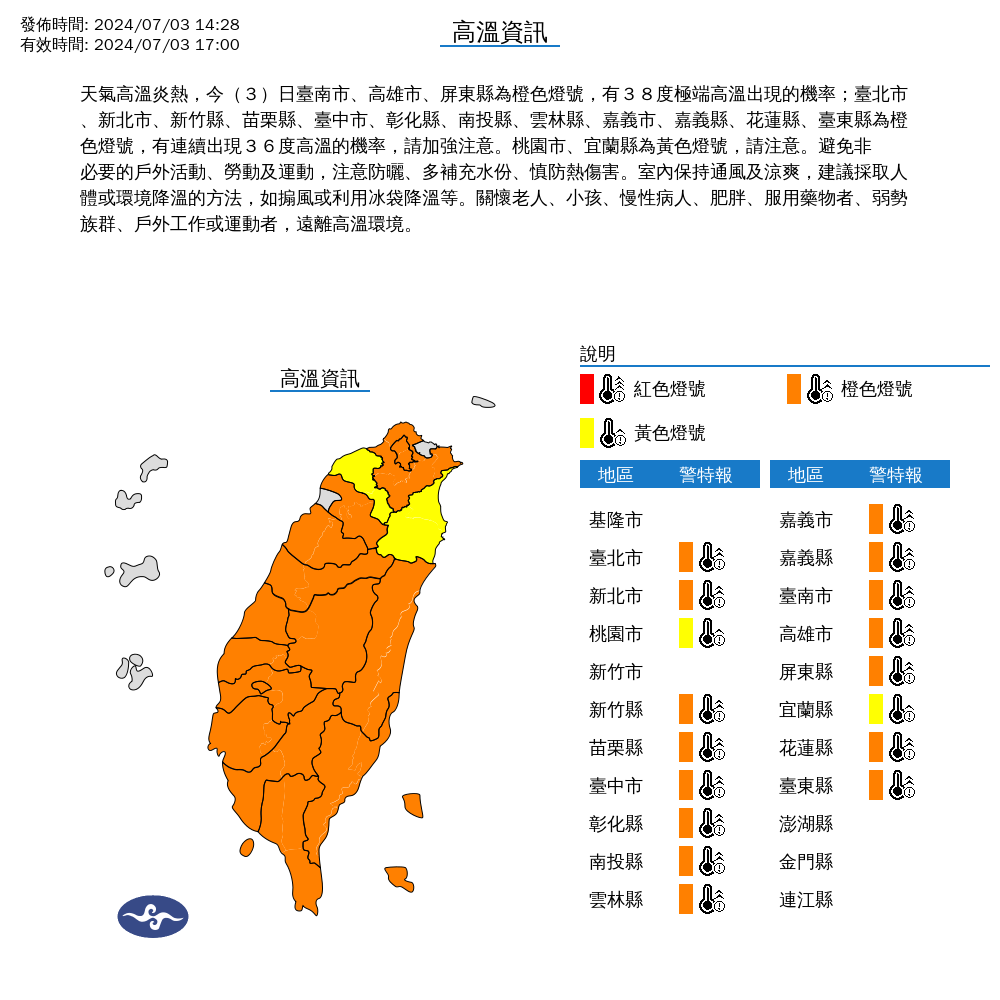
熱到受不了! 7月已破200人熱傷害就診、中南部高溫「紫爆」

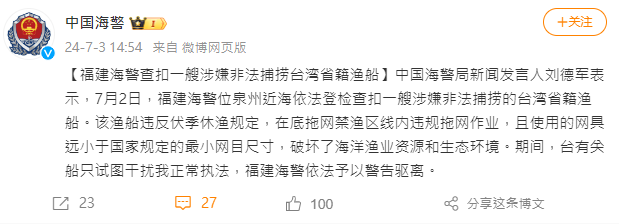
查扣澎湖漁船、漁工 中國海警首發聲:違反休漁季、網具違規捕撈
北京通州:重点检查药店囤积居奇、哄抬物价行为
陕西省市场主体数据分析大赛成功举办

高溫飆38.7度! 氣象署示警「3縣市」出現極端高溫